其 间写过2篇这方面的文章,基于vc6实现,绕弯很大。在vc7.1、vc8里面要简单很多,主要是把几个以前为公开的类公开了,最重要的是在CWnd里面 加入了一个虚函数CreateControlSite使得有机会改变控件站点以修改控件行为。在mfc类层次上,CHTMLView和 CDHtmlDialog为开发者提供了创建webgui的一系列基础设施,包括事件机制、窗口行为、以及对html文档操纵接口。我们在此基础上实现 webgui很简单,然而仍然困惑我很久,经理也催过我几次我一直未肯决定最终方案。在我脑袋里一直琢磨是要应用程序完全操纵html文档,还是html 访问应用获取信息,其实就是它们之间的通信模式。一直到昨天我才定下方案,应用通过IWebBrowser2接口操纵html元素,html通过 vbscript、javascript脚本响应本身事件,访问应用。主要是考虑通信自然畅通,而以前我一味想通过应用指令完全控制html元素,导致去 解析html文档,费力不讨好。下面开始我的想法:
写一个dll,封装CDHtmlDialog,提供一个类似html容器的对话框,功 能就是加载html网页,以及创建与html呼应的com组件。它本身不包含与应用功能有关代码,应用有关的部分是html页面和对于的com功能组件。 这里需要对CDHtmlDialog进行了适当的改造以适合自己的目标:
首先从CDHtmlDialog派生一个类CHTMLContainerDlg,默认情况下会生成一个网页资源,这个网页是这个对话框创建时加载的,我们需要的其实是一个容器而不是一个具体的对话框,所以删除网页资源,修改对话框头文件:
 enum { IDD = IDD_HTMLCONTAINERDLG, IDH = 0 };
enum { IDD = IDD_HTMLCONTAINERDLG, IDH = 0 }; if (m_nHtmlResID)
if (m_nHtmlResID) LoadFromResource(m_nHtmlResID);
LoadFromResource(m_nHtmlResID); else if (m_szHtmlResID)
else if (m_szHtmlResID) LoadFromResource(m_szHtmlResID);
LoadFromResource(m_szHtmlResID); else if (m_strCurrentUrl)
else if (m_strCurrentUrl) Navigate(m_strCurrentUrl);
Navigate(m_strCurrentUrl); void CHTMLContainerDlg::SetHtmlAndCom(CString strURL, CString strProg)
void CHTMLContainerDlg::SetHtmlAndCom(CString strURL, CString strProg) {
{ HRESULT hr = NOERROR;
HRESULT hr = NOERROR; m_strURL = strURL;
m_strURL = strURL; hr = m_spComDisp.CoCreateInstance(strProg);
hr = m_spComDisp.CoCreateInstance(strProg); if(FAILED(hr))
if(FAILED(hr)) {
{ TRACE(_T("Some error when create com object
TRACE(_T("Some error when create com object \n"));
\n")); }
} SetExternalDispatch(m_spComDisp);
SetExternalDispatch(m_spComDisp); }
}这样就可以加载html网页,但是html页面里面的元素风格却是2k风格(至少在ie7以下版本是如此),这个怕是没起到一点美观作用,为之我考虑了半天,问过做web的人是否有办法,最终还是灵感光临,误撞上了。重载GetHostInfo函数:
 STDMETHODIMP CHTMLContainerDlg::GetHostInfo(DOCHOSTUIINFO* pInfo)
STDMETHODIMP CHTMLContainerDlg::GetHostInfo(DOCHOSTUIINFO* pInfo) {
{ pInfo->dwFlags = DOCHOSTUIFLAG_THEME;
pInfo->dwFlags = DOCHOSTUIFLAG_THEME; return S_OK;
return S_OK; }
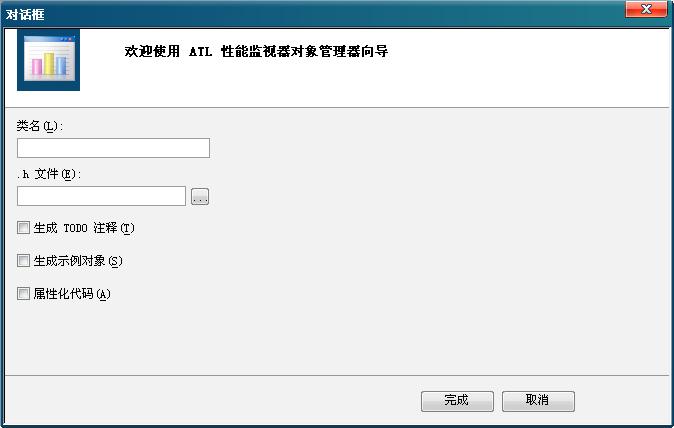
}下面就可以演示了,在vs2005里面找个向导来show一下:
 CHTMLContainerDlg dlg;
CHTMLContainerDlg dlg; TCHAR szPath[MAX_PATH] = { 0 };
TCHAR szPath[MAX_PATH] = { 0 }; CString strPath;
CString strPath; GetCurrentDirectory(MAX_PATH, szPath);
GetCurrentDirectory(MAX_PATH, szPath); strPath = szPath;
strPath = szPath; strPath += _T("\\Default.htm");
strPath += _T("\\Default.htm"); dlg.SetHtmlAndCom(strPath, _T("TestWebCom.WebComCtrl"));
dlg.SetHtmlAndCom(strPath, _T("TestWebCom.WebComCtrl")); dlg.DoModal();
dlg.DoModal();
对话框标题其实可以通过解析html文档获取title标题设置,目前还未处理。下面看看html与应用交互的组件。
生成一个atl工程,TestWebCom,添加一个com组件WebComCtrl,添加方法处理上面那个带...的按钮(文件夹浏览按钮):
 STDMETHODIMP CWebComCtrl::ShowFolderBrowser(void)
STDMETHODIMP CWebComCtrl::ShowFolderBrowser(void) {
{ AFX_MANAGE_STATE(AfxGetStaticModuleState());
AFX_MANAGE_STATE(AfxGetStaticModuleState());
 // TODO: 在此添加实现代码
// TODO: 在此添加实现代码 AfxMessageBox(_T("In Com, you can show folder select dialog"));
AfxMessageBox(_T("In Com, you can show folder select dialog")); return S_OK;
return S_OK; }
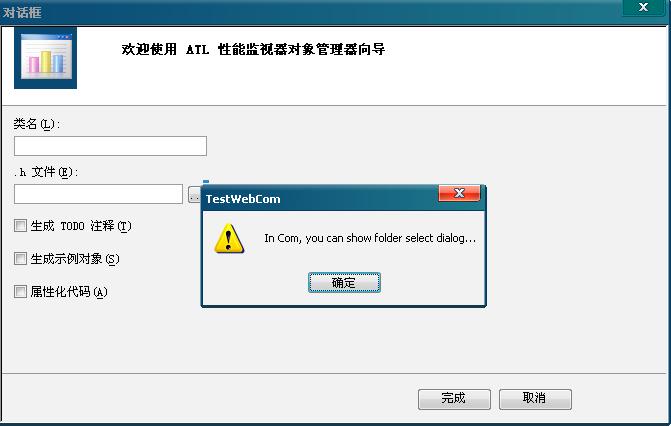
}这里不作具体处理,只是象征性弹出一个对话框。好了,上面我们在对话框里面已经设置了com组件的progid,这里可以把html和组件关联上了,通过脚本可以访问com组件方法:
 <BUTTON CLASS="buttonClass3Custom" ID="BrowseBtn" TYPE="BUTTON" TITLE="浏览头文件。" onClick="OnBrowseHeaderFile();">
<BUTTON CLASS="buttonClass3Custom" ID="BrowseBtn" TYPE="BUTTON" TITLE="浏览头文件。" onClick="OnBrowseHeaderFile();"> </BUTTON>
</BUTTON> function OnBrowseHeaderFile()
function OnBrowseHeaderFile() {
{ window.external.ShowFolderBrowser();
window.external.ShowFolderBrowser(); }
}
这个很恼人,用户可没有耐心忍受每次多弹出这个对话框询问组件是否安全。我开始打算将组件实现安全接口解决掉此问题,不过不知道缘何,没有成功,网上搜索一下好像说在ie7里面无效,没办法还是看mfc源码来解决问题。
CDHtmlDialog类获取external代码如下:
 STDMETHODIMP CDHtmlDialog::GetExternal(IDispatch **ppDispatch)
STDMETHODIMP CDHtmlDialog::GetExternal(IDispatch **ppDispatch) {
{ if(ppDispatch == NULL)
if(ppDispatch == NULL) return E_POINTER;
return E_POINTER;
 *ppDispatch = NULL;
*ppDispatch = NULL; if (m_spExternalDisp.p && CanAccessExternal())
if (m_spExternalDisp.p && CanAccessExternal()) {
{ m_spExternalDisp.p->AddRef();
m_spExternalDisp.p->AddRef(); *ppDispatch = m_spExternalDisp.p;
*ppDispatch = m_spExternalDisp.p; return S_OK;
return S_OK; }
} return E_NOTIMPL;
return E_NOTIMPL; }
} BOOL CHTMLContainerDlg::CanAccessExternal()
BOOL CHTMLContainerDlg::CanAccessExternal() {
{ // we trust all com object (haha, you can make virus)
// we trust all com object (haha, you can make virus) return TRUE;
return TRUE; }
}这下就好了,按下网页选择文件夹按钮,弹出对话框:

一套流程完备,方案个人觉得不错,各司其职,通信自然畅通,一个html配对一个com功能组件,功能组件化不仅使代码封装性好,而且可以用于多种语言。
由于此技术不用于公司开发,今整理提供下载
 TCHAR szPath[MAX_PATH]
TCHAR szPath[MAX_PATH] 